Как сделать модальное окно на React?
October 27, 2020
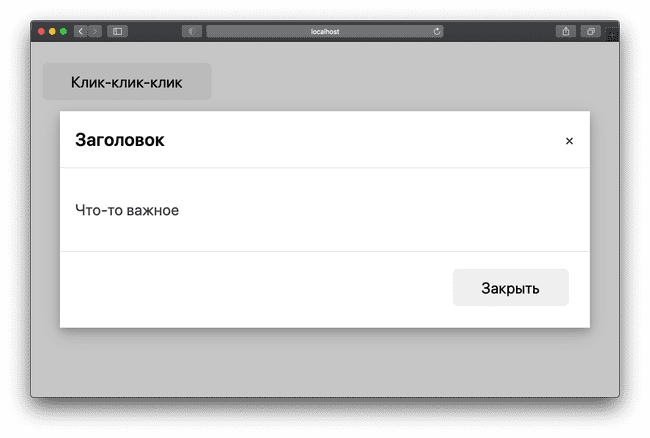
Рубрика «сниппеты, чтобы не писать дважды». Предлагаю посмотреть, как сделать модальное окно на Реакте.

Из интересного:
- мы используем функциональный компонент
- мы сразу деструктурируем пропсы в переменные
onKeydownловит абсолютно все события с клавиатуры, но нам нужно реагировать только на нажатие Escape- используем
React.useEffectдля навешивания и удаленияonKeydownпри создании/обновление/удалении компонента со страницы - параметр
visibleопределяет, будет ли показываться компонент на странице или нет - немного симпатичной стилизации модалки на css
- для того, что бы сама демка выглядела симпатично, подключили Water.css
index.tsx
import React, { ReactElement } from 'react'
import ReactDOM from 'react-dom'
import './index.css'
// интерфейс для пропсов
interface ModalProps {
visible: boolean
title: string
content: ReactElement | string
footer: ReactElement | string
onClose: () => void
}
const Modal = ({
visible = false,
title = '',
content = '',
footer = '',
onClose,
}: ModalProps) => {
// создаем обработчик нажатия клавиши Esc
const onKeydown = ({ key }: KeyboardEvent) => {
switch (key) {
case 'Escape':
onClose()
break
}
}
// c помощью useEffect цепляем обработчик к нажатию клавиш
// https://ru.reactjs.org/docs/hooks-effect.html
React.useEffect(() => {
document.addEventListener('keydown', onKeydown)
return () => document.removeEventListener('keydown', onKeydown)
})
// если компонент невидим, то не отображаем его
if (!visible) return null
// или возвращаем верстку модального окна
return (
<div className='modal' onClick={onClose}>
<div className='modal-dialog' onClick={e => e.stopPropagation()}>
<div className='modal-header'>
<h3 className='modal-title'>{title}</h3>
<span className='modal-close' onClick={onClose}>
×
</span>
</div>
<div className='modal-body'>
<div className='modal-content'>{content}</div>
</div>
{footer && <div className='modal-footer'>{footer}</div>}
</div>
</div>
)
}
const App = () => {
const [isModal, setModal] = React.useState(false)
const onClose = () => setModal(false)
return (
<React.Fragment>
<button onClick={() => setModal(true)}>Клик-клик-клик</button>
<Modal
visible={isModal}
title='Заголовок'
content={<p>Что-то важное</p>}
footer={<button onClick={onClose}>Закрыть</button>}
onClose={onClose}
/>
</React.Fragment>
)
}
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root'),
)styles.css
.modal {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 100%;
z-index: 9999;
display: flex;
align-items: center;
justify-content: center;
background-color: rgba(0, 0, 0, 0.25);
animation-name: appear;
animation-duration: 300ms;
}
.modal-dialog {
width: 100%;
max-width: 550px;
background: white;
position: relative;
margin: 0 20px;
max-height: calc(100vh - 40px);
text-align: left;
display: flex;
flex-direction: column;
overflow: hidden;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
-webkit-animation-name: animatetop;
-webkit-animation-duration: 0.4s;
animation-name: slide-in;
animation-duration: 0.5s;
}
.modal-header,
.modal-footer {
display: flex;
align-items: center;
padding: 1rem;
}
.modal-header {
border-bottom: 1px solid #dbdbdb;
justify-content: space-between;
}
.modal-footer {
border-top: 1px solid #dbdbdb;
justify-content: flex-end;
}
.modal-close {
cursor: pointer;
padding: 1rem;
margin: -1rem -1rem -1rem auto;
}
.modal-body {
overflow: auto;
}
.modal-content {
padding: 1rem;
}
.modal-title {
margin: 0;
}
@keyframes appear {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes slide-in {
from {
transform: translateY(-150px);
}
to {
transform: translateY(0);
}
}🚀 Если узнал из статьи что-то полезное, ставь лайк и подписывайся на наш канал в Телеграм или группу ВК. Обсудить статью можно в нашем уютном чатике 😏